Editing the Template image, within the Use.com generated code.
[ad#linkaboveadsense]
[ad#468x15brownletters]
If you are using Use.com you’ve probably noticed even if you save your template there is no option to edit your template image later, but there is a tricky way to change the image within the code itself.
My friends on CafeMom – the eBay Sellers forum are using Turbo Lister so these directions are written to assist them. However, the same directions can be followed for craigslist and other templates.
In Use.com open your saved template folder, then click on the template you’d like to edit.

Edit the description anyway you like, then click ![]()
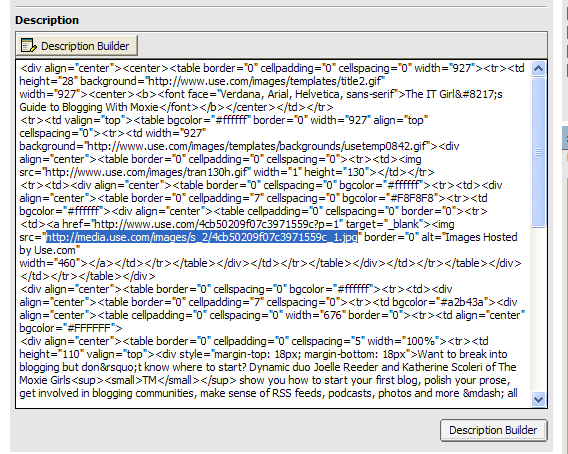
Scroll down to the bottom and copy your code as you normally would, at this time the old image is still within your template, don’t worry it won’t be there for much longer. Just click on the code, it will turn blue. Right click on the blue code then click Copy.
Now return to Turbo Lister.
These directions assume you know how to navigate through Turbo Lister, if not you should review post “Using Use.com with Turbo Lister” before going any further.
Scroll down to “Description”
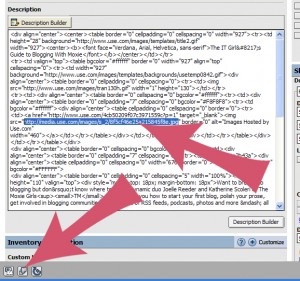
Paste the code you copied from Use.com into the big white box.
Now look at your code within Turbo Lister, you need to find the line that is highlighted:

This is the link to my image: http://media.use.com/images/s_2/34178e1d72f2e9466d2b_1.jpg
That is the line you have to change – see I told you it was a little tricky, but it’s only tricky the first time. (Note the name of the image will be different (34178e1d72f2e9466d2b_1.jpg) BUT the root will be the same (http://media.use.com/images/s_2/) .)

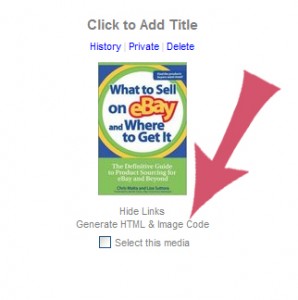
Once you have found that line, return to Use.com and click on “My Account”, if you haven’t already, upload the image you want to appear within your template. Once the image is uploaded you will see Generate HTML & Image Code written under the image – click Generate HTML & Image Code

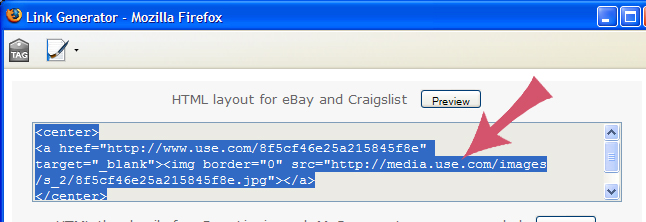
Now you are going to see HTML code, a direct link to your image.

The code that reads: http://media.use.com/images/s_2/8f5cf46e25a215845f8e.jpg paste the new image link. You need to copy just that line – the part between the “ and the “ that reads: http://media.use.com/images/s_2/8f5cf46e25a215845f8e.jpg and paste that into Turbo Lister, where your old link is now.
Once you paste in your code, the click the preview button below. If you have pasted the code correctly you will see your new image in your template.

Of course if you have done this incorrectly your template will now be a garbled mess and you’ll need to start over.
On the flip side I think this may take as long if not longer then just creating a new template for your item, however depending on how wordy you are I maybe wrong.