Many Mommy Bloggers want to post buttons to share on their blogs.
This is simple and quick.
First, of course, you need a button.
After you have created your button you need to upload it to your hosting or if you’re using something like Blogger, you need to upload it to some places like PhotoBucket.
Lets assume you have your button and you have uploaded it to PhotoBucket.com
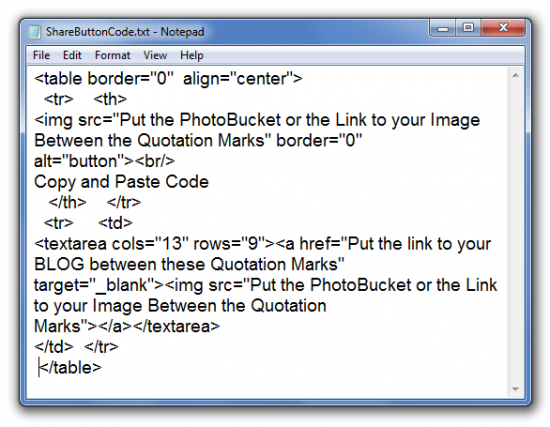
Here is the code: https://stuckathomemom.com/downloads/ShareButtonCode.txt
The Code in this box is to LOOK AT – USE THE CODE FROM THE LINK ABOVE.

Replace the words between the “Quotation Marks” with either the link to your image or the link to your blog depending on the instruction within the “Quotation Marks”.
Then save it and you’re done.
If you are using WordPress you’ll put the code in a Text Widget in ’Widgets’
If you use Blogger you’ll also put it within a Text Widget, but depending on your settings you may need to play with the options within the widget, but no matter what Do NOT change any of the code except for the area between the “Quotes“. Changing any of the actual code will cause the code to fail and may mess up your blog a bit, but only until you delete the code.